Work in Progress
Description on the Individual Ideation of the Link.
My page will be designed to give people information on geographical of Kelantan. At my page, I will explain about;
1. Location
2. Geographic coordinates
3. Map references
4. Area (land and water)
5. Climate
6. Natural Resources
7. Natural Hazards
8. Population
Objective of the Link
The objective of the link is to educate people on geographical condition of Kelantan. Based from the pages that I will create, people will get the overall idea and information about geography of Kelantan.
Design of GUI
1. Header
All the sites on Visit Kelantan will use the same header which stated 'Visit Kelantan'
2. Navigation Bar
For navigation bar, it will link all the pages/sites together. For Geography of Kelantan, there will be 8 pages.
3. Header for Geography of Kelantan
All pages in Geography of Kelantan will have their own title, for example when you click on Location, the header will state 'Geography / Location of Kelantan'
4. Body
The body will contain all of the information, whether in flash or in essay.
2. Footer
At the footer I will put 3 button, which are; Home, Twitter and About Me. The purpose of Home button at the footer is to make it easier for user to go back to Home page without scrolling back to top.
Reference for GUI Button at The Footer
1. For 'Home' Button
http://www.iconspedia.com/icon/home-16--0.html
2. For 'Twitter' Button
http://www.iconspedia.com/icon/twitter-blue-bird-163-7.html
3. For 'About Me' Button
http://www.iconspedia.com/icon/muslim-woman-18990.html
4. For 'View Map' Button
http://www.iconspedia.com/icon/mobile-maps-icon-26435.html
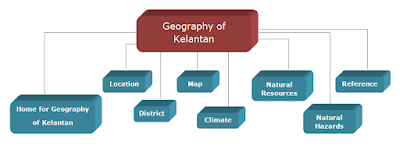
Flowchart of the Individual Site
http://www.iconspedia.com/icon/mobile-maps-icon-26435.html
Flowchart of the Individual Site
Reference for Flowchart of the Individual Site on 'Explanation on The Geography of Kelantan'
I'm using these website as a reference on all information about Kelantan;
I'm using these website as a reference on all information about Kelantan;
1. http://www.malaysiavacationguide.com/kelantan.html
2. http://en.wikipedia.org/wiki/Kelantan
3. http://www.digitalmukmin.com/index.php?showimage=32
4. http://www.panoramio.com/photo/97900875. http://ptjkk.kelantan.gov.my/pkk/index.php?option=com_content&view=article&id=7:gunung-stong-a-gua-ikan-&catid=11:eco-tourism&Itemid=5
Reference for Flowchart of the Individual Site on 'Gallery'
All the photos in my part were taken from these website below;
1. http://srikebakat.blogspot.com/
1. http://srikebakat.blogspot.com/
2. http://simonsim.wordpress.com/2010/08/12/golok/
3. http://www.digitalmukmin.com/index.php?showimage=32
4. http://www.panoramio.com/photo/9790087
5. http://www.malaysiavacationguide.com/kelantan.html
7. http://snowmountains.qsurf.org/~yeti/stong/stong1.php
8. http://orebule.blogspot.com/2010/12/gua-ikan-antara-tarikan-di-dabong.html
10. http://whoaadventures.com/package/nenggiri-river-whitewater-rafting-gua-musang-kelantan
Documentation
Below are some of the print-screen that I took throughout the process of completing this assignment.
Typing out all the content at Microsoft Words
So this is the look of the layout after I'm done designing it. You can refer here for more details on the making of the layout
Adding up Flash swf file on my page
Putting up all the content
Editing the navigation bar
Editing a new image to make my page looks more attractive
Adding it on Dreamweaver
The finalized view from Firefox
Use of Tools
1. Adobe Photoshop CS5
At the beginning, I'm using Adobe Photoshop CS5 to create the header, footer, and navigation button for the website. Towards the end I'm using Adobe CS5 again to create the ribbon in the image above.
At the beginning, I'm using Adobe Photoshop CS5 to create the header, footer, and navigation button for the website. Towards the end I'm using Adobe CS5 again to create the ribbon in the image above.
2. Adobe Flash Professional CS5.5
I've created 3 flash file by using Adobe Flash Professional CS5.5. One for the homepage of the website as and intro, and the other two for my page, Geography.
I've created 3 flash file by using Adobe Flash Professional CS5.5. One for the homepage of the website as and intro, and the other two for my page, Geography.
3. Adobe Dreamweaver CS5
Adobe Dreamweaver CS5 is the main tools on creating this website.
Adobe Dreamweaver CS5 is the main tools on creating this website.
4. Microsoft Words 2007
Before posted the content into the website, I'm using Microsoft Words 2007 to type out the content in paragraph. This is because by using Microsoft Words I can check if there any grammatical error or spelling error.
Before posted the content into the website, I'm using Microsoft Words 2007 to type out the content in paragraph. This is because by using Microsoft Words I can check if there any grammatical error or spelling error.
5. Snipping Tool
Snipping tool is used to take all the print-screen in order to post it here.
Snipping tool is used to take all the print-screen in order to post it here.
6. Mozilla Firefox
I'm using Mozilla Firefox to test all the pages that I've created in Dreamweaver.













3 comments:
Ok on the flowcharts, GUI but I expected more links, more details on use of tools by now. Also, the references are just a list of URL, what are you referencing? The graphic, button, content? Not stated. It is week 12. I expect more work.
Also, why did you state a link to a live BLOG when you have to create a website? Read your project details.
Note: Your blog is not all you have to do for your assignment 3. You need to create a website too.
Ok sir, noted. The 'Live Blog' is actually our website. We labelled it wrongly. Will make correction right away sir.
Post a Comment